jwt là gì? Trong bài viết này, hãy cùng tìm hiểu khái niệm jwt là gì, trước tiên hãy xem phần giải thích lý thuyết được định nghĩa bởi rfc 7519
jwt là gì?
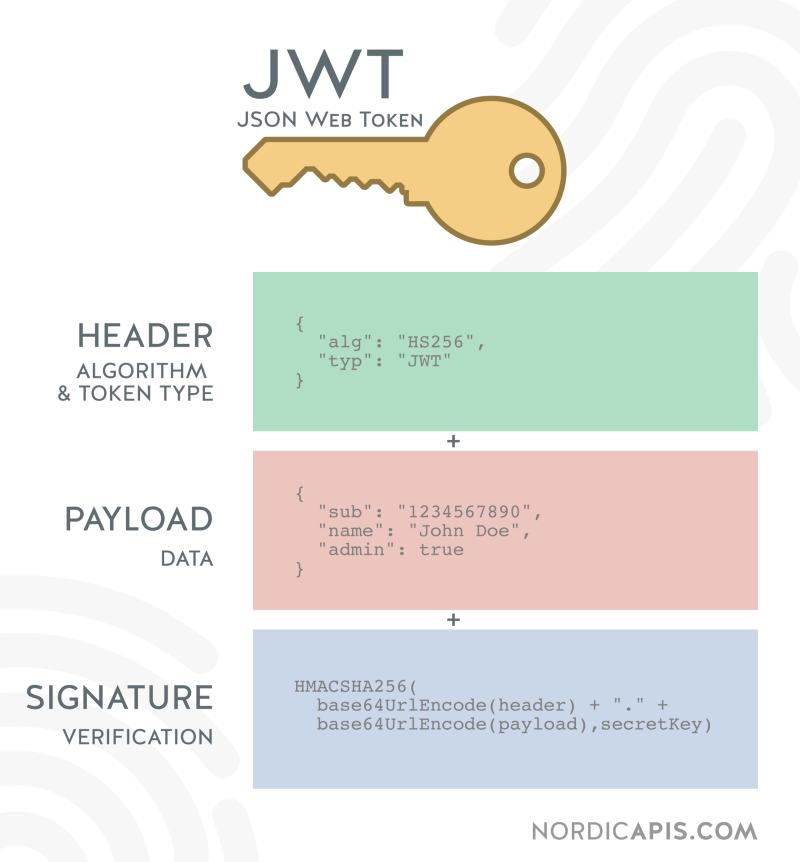
jwt là phương tiện biểu thị các yêu cầu chuyển giao giữa máy khách và máy chủ, thông tin trong chuỗi jwt được định dạng trong json . trong đó chuỗi mã thông báo phải có 3 phần: phần tiêu đề, phần trọng tải và phần chữ ký được phân tách bằng dấu “.”
vì vậy, theo lý thuyết ở trên, tôi sẽ có một chuỗi mã thông báo như thế này:
cấu trúc của mã thông báo web json:
như đã đề cập ở trên, mã thông báo web json bao gồm 3 phần, được phân tách bằng dấu chấm (.):
- tiêu đề
- tải trọng
- chữ ký
- “typ” chỉ ra rằng đối tượng là jwt
- “alg” (thuật toán) xác định thuật toán mã hóa cho chuỗi là hs256
- base64urlencoder: thuật toán mã hóa tiêu đề và tải trọng
- xác thực spa nâng cao (react/vue) sử dụng jwt kết hợp với cookie
- mã thông báo web json hoặc cookie phiên, đâu mới là tình yêu đích thực?
- docker dành cho nhà phát triển web
tiêu đề
phần tiêu đề sẽ chứa loại dữ liệu và thuật toán được sử dụng để mã hóa chuỗi jwt
tải trọng
phần tải trọng sẽ chứa thông tin bạn muốn đưa vào chuỗi mã thông báo, chẳng hạn như tên người dùng, userid , Tác giả , … ví dụ:
cẩn thận không đưa quá nhiều thông tin vào chuỗi payload vì nó sẽ ảnh hưởng đến độ trễ khi máy chủ cũng phải xác nhận mã thông báo > > dài
chữ ký
chữ ký này sẽ được tạo bằng cách mã hóa header , payload bằng một chuỗi secret, ví dụ:
đoạn mã trên sau khi mã hóa header và payload bằng thuật toán base64urlencode ta sẽ có chuỗi sau
sau đó mã hóa 2 chuỗi trước đó bằng secret (khóa bí mật) bằng thuật toán hs256 ta sẽ có chuỗi signature như sau:
có thể bạn quan tâm: vị trí tuyển dụng lập trình viên javascript với mức lương cao
cuối cùng
kết hợp 3 chuỗi trên để có chuỗi jwt đầy đủ
để bạn hiểu các thành phần của một chuỗi jwt.
khi nào sử dụng mã thông báo web json?
xác thực: Đây là trường hợp sử dụng phổ biến nhất cho jwt. khi người dùng đã đăng nhập vào hệ thống, yêu cầu tiếp theo của người dùng sẽ chứa mã jwt. điều này cho phép người dùng truy cập các url, dịch vụ và tài nguyên mà mã thông báo cho phép. phương pháp này không bị ảnh hưởng bởi tính năng chia sẻ tài nguyên trên nhiều nguồn gốc (CORS) vì phương pháp này không sử dụng cookie.
chia sẻ thông tin: Mã thông báo web json là một cách tuyệt vời để truyền thông tin một cách an toàn giữa các thành viên, nhờ phần chữ ký của nó. . bên nhận có thể biết ai là người gửi thông qua phần chữ ký. và chữ ký được tạo bằng cách kết hợp tiêu đề và tải trọng, vì vậy chúng tôi có thể xác nhận xem chữ ký có bị giả mạo hay không.
bạn có thể muốn xem thêm:
Xem thêm việc làm trên topdev!